- +36 (30) 530 2953
- +36 (30) 530 2953
- info[at]netfort[dot]hu
Hatékony webdesign készítés az ügyfél igényeit is felülmúlva
A webdesign területe folyamatosan fejlődik, és új trendek jelennek meg, amelyek hatással vannak a weboldalak kinézetére és funkcióira. Ebben az esettanulmányban áttekintünk néhány legfrissebb trendet a webdesign terén, bemutatva, hogyan alakítják az online felhasználói élményt és az általános webdizájnt.
Négy tematika alapján elemezzük a mai trendek jelentőségét.
1. A sötétmód hatékonysága

Az utóbbi időben a sötétmód egyre népszerűbbé vált a weboldal készítésben. Ez a trend arra összpontosít, hogy a weboldalak fekete vagy sötét hátteret használnak fehér vagy világos betűkkel és elemekkel. A sötétmód lehetővé teszi a felhasználók számára a szembarátabb és kontrasztosabb megjelenést, valamint egy elegáns és modern atmoszférát teremt.
Ennek használata különösen hasznos lehet az okostelefonok és a tabletek között, mivel segít energiát takarítani.
Mindemellett rendkívül stílusos és sokrétű tervezésre ad lehetőséget egy sötét téma. Ez persze nem azt jelenti, hogy minden arculathoz tökéletesen passzolhat. Vegyünk példának egy gigacéget, az Apple-t, ahol az állandóan változó webdesignjaiban folyamatosan szerepe van a sötét stílusnak. Ellenben egy átlag cég, akinek meghatározott arculati elemei vannak, annak kevésbé illeszkedhet a webdesignjába.
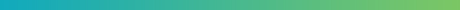
A mi esetünkben a www.hetharsi.hu egy kizárólag sötét témában felépített weboldal, és ez is jól mutatja, hogy kivételesen népszerű a hasonló jellegű portfoliós oldalak esetében.
Egy jó és tapasztalt cég, ezt könnyedén felméri, hogy az ügyfél esetében hogyan és milyen módon használható.
2. Minimalizmus, negatív tér és a nagy címek pozitív hatása a felhasználói élményre

A minimalizmus továbbra is felkapott trend a webdesignban. A letisztult és egyszerű megjelenés mellett egyre több weboldal használja a negatív teret is, vagyis a szándékos üres helyek egyfajta vezetésre szolgálnak. Ez segít a felhasználónak könnyedén navigálni az oldalon és fókuszálni a legfontosabb tartalmakra minden szekciónál.
Ezt kiegészítik és segítik a nagy, húzó címek. Bizonyos esetekben a felhasználók csak átgörgetik a főoldalt, ha például célirányosan keresnek egy szolgáltatást, vagy terméket. Így a negatív terek és a nagy címek megragadhatják az olvasó figyelmét és fontos infókat adhatnak át.
Nem feltétlen muszáj képernyő nagyságú üres tereket létrehozni, de a jól elkülönített és tagolt szekciók bizonyítottan növelik az információ átadást és a felhasználói élményt.
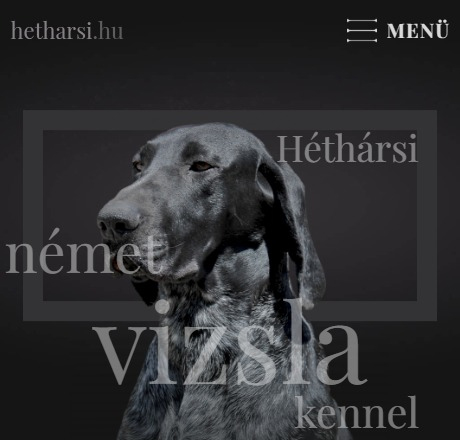
Saját esetünkben, ügyfelünknek a honlapját a www.platinabau.hu-t újítottuk meg ilyen módon. Mindamellett, hogy a negatív terek nincsenek eltúlozva, a nagy címek és a jól megválasztott képeken felül, óriási hangsúlyt fektettünk a felhasználói élményre. Itt visszacsatolást is nyerünk az első pontra, a sötétmódra. Görgetésre a háttér a szemünk láttára változik, és helyezi másik köntösbe a honlapot. Az egyszínű fekete háttér változása is olyan élményt nyújt, ami más design elemek nélkül is remekül boldogul.

3. Reszponzivitás, ami manapság elengedhetetlen

A mindennapos mobil használat okán a reszponzív és mobilbarát webdesign elengedhetetlen. A weboldalaknak és a designnak alkalmazkodniuk kell a különböző eszközök képernyőméreteihez és a felhasználók preferenciáihoz. Ez biztosítja a kiváló felhasználói élményt, akármilyen eszközön is nézzük.
Ezért manapság egy jól felépített weboldaltól alapvetően elvárt dolog, hogy reszponzív legyen. Ez a designnal pedig úgy függ össze, hogy egy szakértő designer alapból úgy tervezi, hogy az a kisebb/nagyobb felbontásokon is megfelelően jelenjen meg.
A mi csapatunk minden honlapot és webáruházat így készít. Referenciáink között kizárólag optimalizált oldalakat lehet találni.

4. Igényfelmérés mindenek előtt

A fenti pontok elengedhetetlen és kulcsfontosságú lépése az igényfelmérés, amivel feltérképezzük az ügyfél céljait, elvárásait a weboldal létrehozása során. A tervező és a partner közötti kommunikáció ezáltal elengedhetetlen, hogy ezzel elkerüljük egy projektnek a teljes félrecsúszását.
Milyen eszközökkel érjük el, hogy ügyfelünk igényeit felül tudjuk múlni?
- Tájékozódunk az ügyféllel a projekt részleteit és céljait illetően. Ezen a megbeszélésen a designer feltárja az ügyfél vállalkozását, tevékenységi körét, célközönségét és a weboldallal kapcsolatos elvárásokat, igényeket. Fontos, de könnyen érthető kérdéseket teszünk fel, amivel a partnerünk is egy közelebbi képet kap.
- Célkitűzések meghatározása, hogy az igényfelmérés során egy irányvonalat kapjon a designer a tervezés és kialakításban. Ilyen példa lehet, egy céges bemutatkozó honlap esetében, hogy egy meglévő arculat alapján kell elkészíteni a webdesignt.
- Információ és tartalomgyűjtés. A tervezés szintén elengedhetetlen része az, hogy az ügyfél kellő információval, képpel, videóval, vagy bármi hasonló hasznos adattal szolgáljon, hogy a designer egy alap felépítést tudjon készíteni. Ezt a háttérmunka kiegészítheti, mint információszerzéssel és UX kutatással az adott témában.
- A felhasználói kutatás tehát segít megérteni a célközönséget és annak igényeit. Ezt felmérésekkel, információ szerzésekkel feltérképezzük, hogy még közelebb kerüljünk a partner és az ő célközönségének megértéséhez.
Az igényfelméréshez ezek tudatában már annyi információval rendelkezik a tervező, hogy összefoglalja és megfogalmazza a projekt tervezésének iránymutatását.

Ezek a pontok elengedhetetlenek a hatékony és sikeres weboldal készítésben, amellyel nem csak megfelelni, hanem akár felülmúlhatjuk is az ügyfél elvárásait.